【実験器具の作図】パワーポイントを用いた図の描き方
- ヲn

- 2022年2月18日
- 読了時間: 3分
更新日:2022年4月5日
こんにちは.パワーポイント芸人のおnと申します.
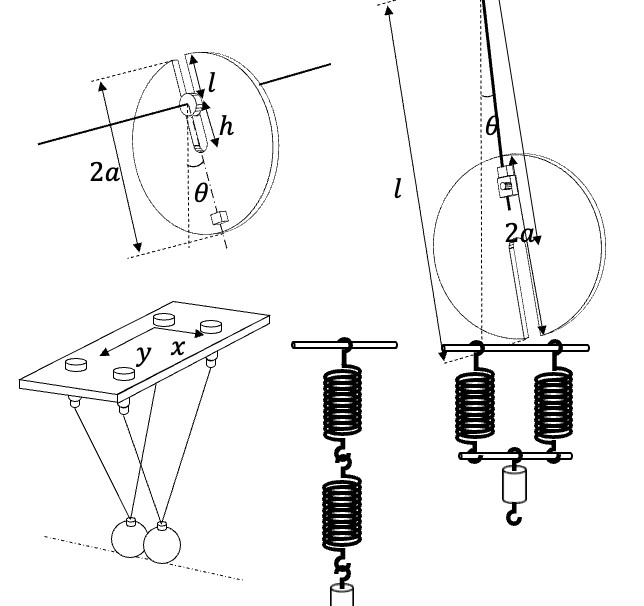
私が過去に作ったもの↓
今回は,みなさんが一度くらいは触ったことがあるであろう,パワーポイントを用いた図の描き方を紹介したいと思います.
何を言ってるんだ,パワーポイントってお前,,,
プレゼン作るためのツールじゃないか!図なんて作るツールじゃない!
そんなツッコミは要りません.パワーポイントは歴としたイラストツールです.
(↓だれでも1ヶ月くらいでこれくらいならささっと描けるようになります.さぁ頑張りましょう.)

AdobeIllustratorやAffinityDesignerには勝てませんが(あれはちゃんとしたイラストツールだから),物理学実験のレポートに使うレベルの図なら
簡単に綺麗に書けます.
早速パワポで図を描く方法について3つのステップに分けて説明しようと思います.
1,正確な図形の描き方
2,”頂点の編集”を用いた図の描き方
3,立体に見えるように工夫する
1,正確な図形の描き方
まずは一番重要である(多用する)shiftを用いた正確な図形の書き方について紹介しようと思います.

パワーポイントでは主に,図形ツールを用いて図を書いていきます.->
実験器具を描く上で,正確な丸や四角を描くことは必要不可欠です.
その時に使うのが,"shift"キーです.
こいつを使うと,正確な図形(厳密に言うと,縦横比を維持したまま大きさを拡大,縮小できます)を描くことができます.

正確な図形が描けるだけで,かなり楽になります.
2,”頂点の編集”を用いた図の描き方
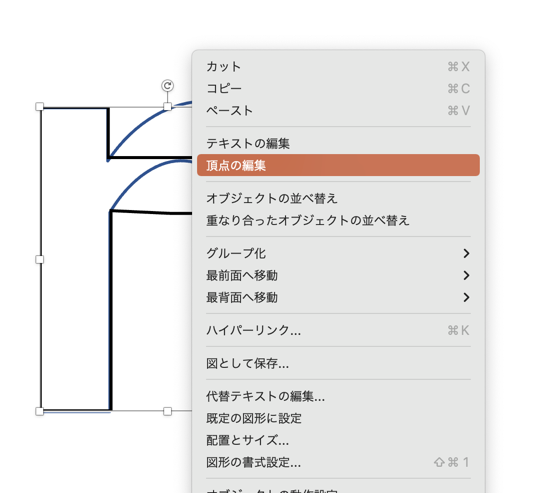
次に頂点の編集です.先ほど描いた四角や丸などの図形を右クリックして”頂点の編集”を押してみましょう.

頂点の編集を選択したら黒い点が出ると思いますので,そいつをクリックしてみます.
そうすると接線方向に2つの白い四角が現れると思います.
こいつをいい感じに動かすと,曲線が綺麗に書けます.
この,”頂点の編集”は癖が強く,なかなか慣れるのに時間がかかります.
感覚的にいじれるようになるまで,適当に引っ張ったりして遊んでみましょう!
パワーポイントでは曲線を書くのがとても苦手なので,こいつを習得するとかなりレベルが上がります.
この頂点の編集はベジェ曲線なんて言われています.興味がある方,苦手な方は「ベジェ曲線」でググってみてください!
ライバルに曲線ツールで差をつけろ!!
3,立体に見えるように工夫する
最後に,立体に見えるよう工夫しましょう.実際に描く図は読み手に位置関係をはっきりと伝えるために,立体に見えるように描きます.
ただ,立体に見えるようにするなら,3Dcadやblender(実際に3次元上に描く図形ツール)を動かした方が早くない?って思うじゃないですか?(思ってなかったら申し訳ないです.)
そんなことは絶対にあり得ないです.動かし慣れている方がいるならば,そちらでやってもらって結構ですが,普通はそっちの方が手間がかかります.
今回描く図では立体に見えるように工夫すればいいだけなので,うまく誤魔化します.
例えば,以下のような立体的な箱を描きたいと思った時,どのように書けばいいのか?

分解してみると,こいつは8個の四角形で構成されています.

また,”オブジェクトの並び替え”(これはmacにしかないと聞いたので,windowsユーザーは各自調べてほしい)を適用するとこんな感じです.

以上のことから,立体に見えるようにするためには,並び替えが重要であることが言えます.
上記に記した3ステップを通じて実際に図形を描いてみてほしいです.
つまずいたことがあれば気軽にDiscordでdmしてください.なるべく返すつもりです.






コメント